AEM Touch UI Custom Validation
Nate Yolles | February 25, 2016 | 999 comments |
Adobe Experience Manager's Touch UI provides a straightforward validation framework making it simple to create custom form element validators as well as to interface with them programmatically. This blog post details the inner workings of the
AEM Touch UI Validation Library which provided unobtrusive validation and enhanced functionality to AEM's Granite UI foundation dialog components.

Registering custom validators is done by calling the jQuery based
$.validator.register method. The register method takes a single JavaScript object literal argument. The parameter looks for four properties:
selector,
validate,
show and
clear, of which only
selector is required.
The following example creates a custom validator for phone numbers in a Touch UI dialog. Note that
show
and
clear
methods are not necessary in this example as the validator would use the default AEM provided methods, however, they are included for reference.
The
selector property ties the validator to the form elements on the page. The property accepts any jQuery selector such as a class (
.my-class-name), type (
INPUT) or attribute (
INPUT[type="text"]) selectors.
The
validate property is the function that validates the form element's input. The function provides the form element as a jQuery object as the single available parameter. The field is treated as invalid if this function returns a string literal as the validation error message.
The
show and
clear properties are functions that update the UI when when the form element is determined to be invalid or valid respectively. Each function makes two parameters available, the form element as a jQuery object and the validation message.
The
selector property is obviously required, otherwise the validator can never be called. However, the
validate,
show and
clear are optional. For example, if a form element is already being validated through an existing validator, you can update the UI behavior of the error message by registering a new validator with only
show and
clear functions. Order of registration is important; the last validator registered is the first validator used. View the
Granite UI Validation documentation for further information. AEM's default validators are located at
/libs/granite/ui/components/foundation/clientlibs/foundation/js/validation/validations.js
.
The most obvious reason for providing custom
show and
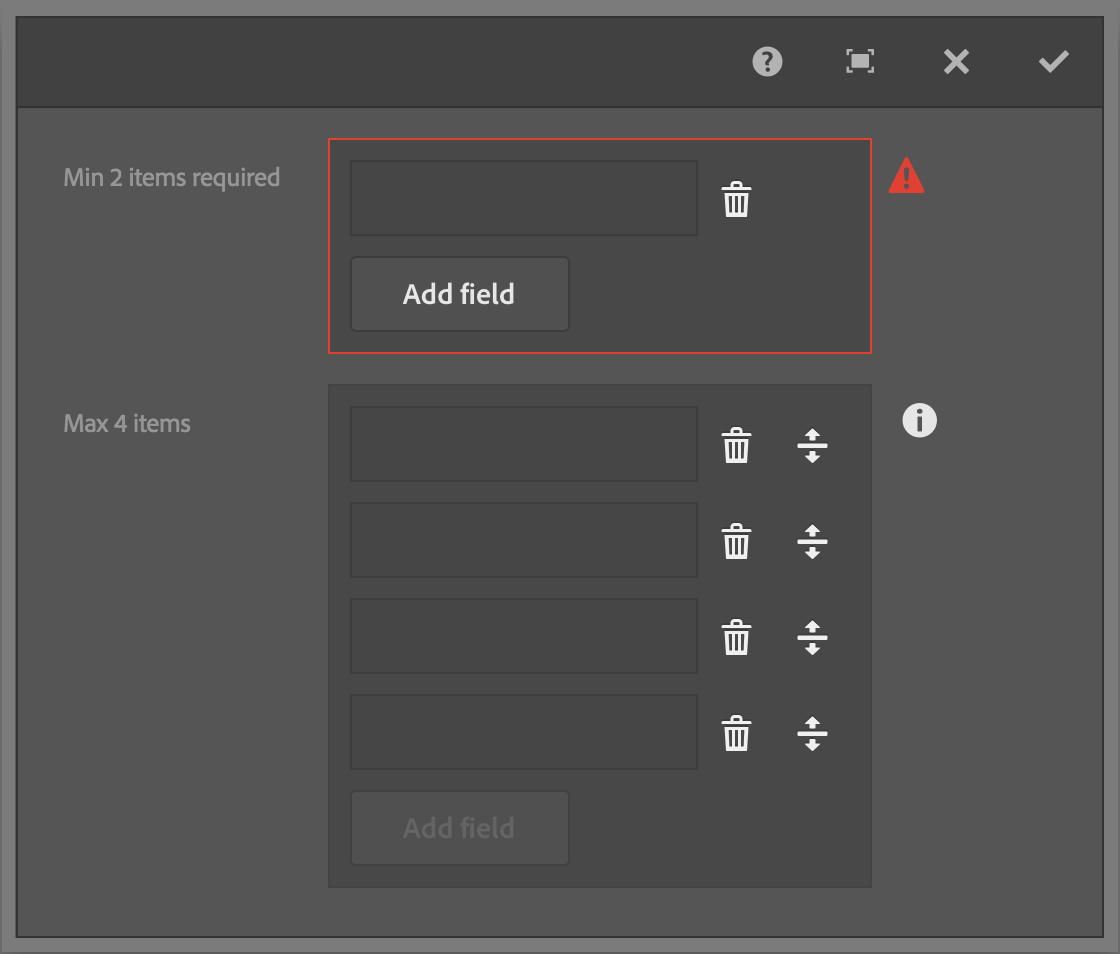
clear functions is to validate a custom dialog component. For example, in the
AEM Touch UI Validation Library, the two functions are used in the multifield validator as the field used is an HTML textbox to validate and it's not in the same HTML structure as the other HTML textboxes that the default AEM validator has already registered.
The benefit of using the provided jQuery.validator plugin is that it becomes trivial to create custom validation with a consistent UI provided by AEM out-of-the-box. As you write your custom validators, note that the jQuery.validator plugin attempts to mimic the default HTML5 validation and more importantly, note that hidden fields are not validated.
AEM provides a simple jQuery API to interact with form elements:
Using the principles described in this blog post, I've created the
AEM Touch UI Validation Library to provide enhanced validation to Granite dialog components such as the multifield, browserpath, radiogroup and autocomplete.